ياسين الحضيري
عضو جديد

عدد المساهمات : 13
تاريخ التسجيل : 09/06/2015
 |  موضوع: تومبلايت يضع البيانات الشخصية عند الوقوف على الصورة الشخصية فى المواضيع موضوع: تومبلايت يضع البيانات الشخصية عند الوقوف على الصورة الشخصية فى المواضيع  الثلاثاء 30 يونيو 2015, 6:12 am الثلاثاء 30 يونيو 2015, 6:12 am | |
|
تومبلايت يضع البيانات الشخصية عند الوقوف على الصورة الشخصية فى المواضيع | |
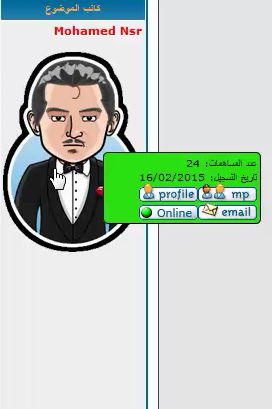
تومبلايت يضع البيانات الشخصية عند الوقوف على الصورة الشخصية فى المواضيع
| |
الكود: تومبلايت يضع البيانات الشخصية عند الوقوف على الصورة الشخصية فى المواضيع كود جديد تومبلايتالكود: تومبلايت يضع البيانات الشخصية عند الوقوف على الصورة الشخصية فى المواضيع
ملاحظة :الكود يعمل على النسخة PHPBB2 و PunBB
صورة للمعاينهتكبير الصورة معاينة الأبعاد الأصلية. https://i.servimg.com/u/f19/19/08/62/30/ffffff10.png بعد ما شوفنا صور عمل الكود ندخل على وضعه فى المنتدىلوحة الاداره>>مظهر المنتدى>>التومبلايتات و القوالب>>إدارة عامة>>viewtopic_body>>اضغط على تعديل  قوم بالبحث عن الكود التالي:الكود:---------تضليل المحتوى - الكود:
-
{postrow.displayed.POSTER_RANK} {postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR} <!-- BEGIN profile_field --> {postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR} <!-- END profile_field --> {postrow.displayed.POSTER_RPG} </span> <img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" /> ونستبدله بهذا الكودالكود:---------تضليل المحتوى - الكود:
-
</span> <!-- INICIO DE LAS MODIFICACIONES DEL PERFIL HECHAS POR HARICOOW --> <div class="infobulle_avatar">{postrow.displayed.POSTER_AVATAR} <em> <!-- BEGIN profile_field -->{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}<!-- END profile_field --> {postrow.displayed.POSTER_RPG} </em></div> <!-- FIN DE LAS MODIFICACIONES DEL PERFIL HECHAS POR HARICOOW --> الكود الاخر فى ورقة تصميم cssلوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم cssتعطيل كود ال CSS الأصلي: لاتفعيل نظام تحسين مردودية ال CSS المشخص: نعم
ثم اضف هذا الكود الى ورقة تصميم cssالكود:---------تضليل المحتوى - الكود:
-
div.infobulle_avatar em {display:none;} div.infobulle_avatar:hover {background: none;z-index: 999;cursor: hand;position: relative;text-decoration:none;border: 0;} div.infobulle_avatar:hover em {font-style: normal;font-size: 10px;color:#000 !important;padding: 3px;display: block;position: absolute;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px ;background-color: #2DE113;border: 1px solid #000;width:150px;top: 100px;left: 100px;} ملاحظة: يمكنك تعديل على كود CSS كما تشاء مثال ؟
يمكنك من هنا تغيير للون الخلفيةالكود:---------تضليل المحتوى - الكود:
-
background-color: #2DE113; يمكنك من هنا تغيير للون الاطار وتغيير الاللوانالكود:---------تضليل المحتوى - الكود:
-
border: 1px solid #000; تم الشرح بواسطتى
وهبة الساحر
المتطوع المساعدارجوا ان اكون قد افدتكم
انتهي الموضوع

 |
|
| |
|
منصورة
الادارة العليا


عدد المساهمات : 425
تاريخ التسجيل : 09/07/2012
العمر : 61
الموقع : منتدى منصورة والجميع
 العمل/الترفيه : تقنية في الصحة العمل/الترفيه : تقنية في الصحة
 | |